着色していきます。
「選択範囲→選択範囲を読み込む」で、「タイル」チャンネルの画像を選択範囲として読み込みます。ショートカットキー「Ctrl」+「H」で選択範囲を隠して、「イメージ→色調補正→バリエーション」でまず目地を着色します。目地の着色が終わったら、「選択範囲→選択範囲を反転」を実行し、同様にタイル部分を着色します。
こんな感じ。
単色ではつまらないので、タイルの色に変化をつけます。
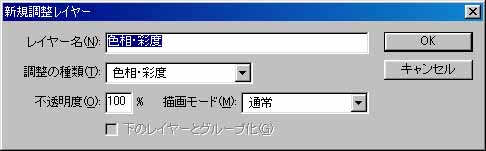
「レイヤー→新規レイヤー→調整レイヤー」で、新規調整レイヤーダイアログボックスを開きます。調整の種類を「色相・彩度」にして、「OK」ボタンを押すと、続けて「色相・彩度」ダイアログボックスが開きますが、特に調整は加えず、とりあえず新規調整レイヤー(「色相・彩度」)を作ります。新規調整レイヤーダイアログボックス。
「色相・彩度」レイヤーをアクティブにして、「選択範囲→選択範囲を読み込む」で、「色調整」チャンネルの画像を選択範囲として読み込み、「Delete」キーを押して選択範囲内の画像を消去します。
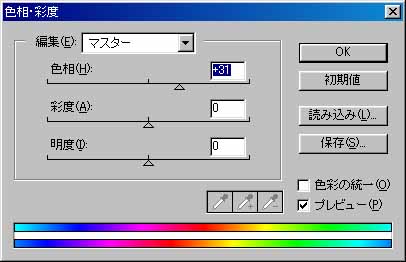
「色相・彩度」レイヤーをダブルクリックして再度「色相・彩度」ダイアログボックスを開きます。今度は画像とにらめっこしながらパラメータを調整します。
「色相・彩度」ダイアログボックス
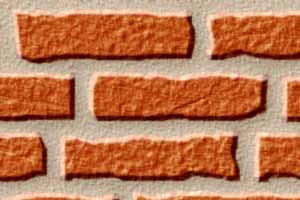
その結果。少し黄みを与えてみました。
ここまでの着色は納得いくまで徹底的にやりましょう。
着色が済んだら、「背景」に「選択範囲→選択範囲の読み込み」で、「暗部」チャンネルの画像を選択範囲として読み込みます。ショートカットキー「Ctrl」+「H」で選択範囲を隠して、「イメージ→色調補正→レベル補正」で、影らしくなるように調整をします。
わかりやすいように、「色相・彩度」レイヤーは不可視にしてあります。
同様に「明部」チャンネルを読み込み、調整します。
わかりやすいように、「色相・彩度」レイヤーは不可視にしてあります。
「色相・彩度」レイヤーを可視にしたところ。
これで完成。
やっと完成しました・・・。
「レイヤー→画像を統合」で、すべての画像を統合します。ここから下は余談なので、読み飛ばして次行っても全然OKです。
「エンボス」とか「浅浮き彫り」とか使ったほうが簡単そうですが、意外と思ったとおりに行かないので、結局昔っからこの方法で作ってます。このやり方を応用すれば、高低差のあるタイルとか、ブラインドとか、およそ規則性のあるものならたいてい作れちゃいます。たから素材集とか買わないんですよ私。お金無いのがホントの理由ですが(爆)。
テクスチャ作りに関して言えば、Photoshopで作ると、どうしても手書き風にマッチしないので敬遠される方も多いと思います。ここではすべて作ってしまいましたが、ある程度描いておいて、シームレスパターンで登録して、あとから色むらとかの効果を加えちゃえば、ベースが手書きなので違和感なくなると思います。
また、テクスチャの操作は試行錯誤を繰り返すため、いざ途中からやり直そうかと思っても「ありゃ、どうやってここまで作ったんだっけ?」となることが大変多くなります。
最初は小さ目のファイルであれこれ試して工程をメモしておいて、最後に実際のファイルサイズでメモを見ながら作業すればテクスチャも綺麗に出来上がるし、メモは後の参考になるので便利ですよ。次は、金網を作ります。